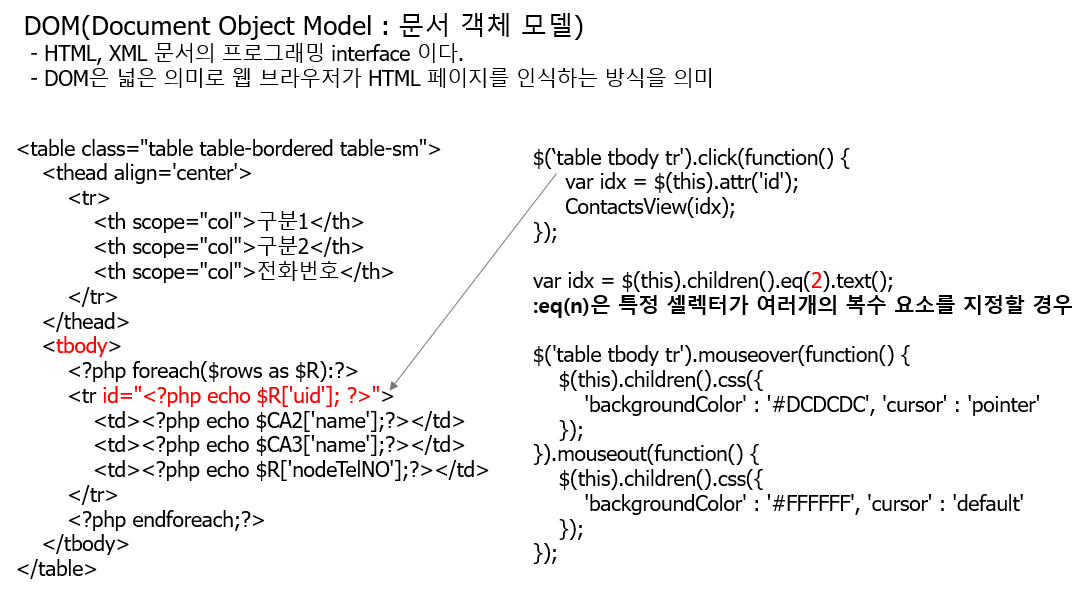
테이블을 JQuery 로 다루는 걸 간략하게 작성해둔다.
보통은 row 단위로 테이블의 마우스 포인트를 처리하고, row 의 값만 추출한다.
만약, 특정한 셀을 눌렀을 때의 값을 추출하거나, 함수 처리를 하고 싶을 때가 있다.
이때에는 기준점이 td 이므로 td 에 클래스명을 부여시 서로 다르게 부여한다.
위와 같은 테이블의 PHP 소스코드가 아래와 같다고 가정하자.
<tr id="<?php echo $R['uid']; ?>">
<td class="BoardView"><?php echo $no;?></td>
<td class="BoardView"><?php echo $R['subject'];?></td>
<td class="BoardView"><?php echo $R['writer'];?></td>
<td class="Excelpdf"><?php echo $R['regdate'];?></td>
<td class="BoardView"><?php echo $R['hit'];?></td>
</tr>
관련 jQuery 코드가 아래와 같이 처리한다.
테이블에서 계속 변경되는 테이블의 row 는 클래스로 부여하고, 현재 셀은 $(this) 이고, 상위의 값은 $(this).parent().attr('id') 로 부여한 요소값을 추출한다.
인접한 셀의 값을 가져오기 위해서 $(this).parent().find("td:eq(3)").text() 로 처리한다.
$('.BoardView').click(function() {
var idx = $(this).parent().attr('id');
var date = $(this).parent().find("td:eq(3)").text();
uri = "excelpdf.php?do="+idx+"&date="+date;
window.location.href = uri;
});


parents() 메소드 : 자신부터 document root 까지 검색을 하기 때문에 검색 결과가 1개 이상일 수 있다는 점
문서의 root 요소부터 DOM Tree를 탐색하여 각 부모요소들로 임시 집합을 구성하고
제공된 선택자에 의해 임시 집합에서 추출
closest() 메소드 : 선택된 요소의 최초의 부모 요소를 얻을 수 있다.
현 시점의 요소에서 시작하여 DOM 트리의 마지막 부분까지 조회한다.
없거나 하나의 요소를 포함한 jQuery 객체를 반환
자기 자신부터 찾기 시작하여 부모 요소 탐색을 하다가 해당 아이템에서 탐색을 멈춤
var age = $(this).find('[name=age]').val();
// name으로 접근시 $("tag_name[name=name]")
$("input[name=search_value]")
아래 3개는 모두 동일한 결과를 보여준다.
var idx = $('#FloorForm').find('[name=bidx]').val();
var idx = $('input[name=bidx]',document.FloorForm).val();
var idx = $(document.FloorForm).find('[name=bidx]').val();
<div class='form-group'>
<form name="FloorForm" id="FloorForm" class="form-inline" action="<?php echo $link_url;?>">
<input type="hidden" name="bidx" value="<?php echo $bidx;?>" />
<div class="input-group mb-3">
<select name="where" class="browser-default custom-select">
<option value="floor">층</option>
<option value="all">전체</option>
</select>
</div>
<div class="input-group mb-3">
<input type="text" name="keyword" class="form-control" id="FloorSearchKeyword">
<div class="input-group-append">
<button class="btn btn-outline-default" type="button" id="FloorSearch">검색</button>
<button class="btn btn-outline-default" type="button" id="FloorHome">Home</button>
</div>
</div>
</form>
</div>
$('#FloorSearchKeyword').on('keypress', function(event){
var agent = navigator.userAgent.toLowerCase();
var keycode = (event.keyCode ? event.keyCode : event.which);
if(keycode == 13){ // 엔터키가 입력될 때까지는 어떤 것도 하지 않는다.
event.preventDefault(); // 엔터키가 입력되면 현재 이벤트의 기본 동작을 중단한다.
//event.stopPropagation(); // 현재 이벤트가 상위로 전파되지 않도록 중단한다.
var where = $('#FloorForm').find('[name=where]').val();
var keyword = $('#FloorForm').find('[name=keyword]').val();
FloorSearch(where,keyword);
}
});
$('#FloorSearch').click(function(e){
var where = $('#FloorForm').find('[name=where]').val();
var keyword = $('#FloorForm').find('[name=keyword]').val();
FloorSearch(where,keyword);
});
function FloorSearch(where,keyword){
var uri = $('#urlPath').attr('url-path');
var idx = $('#FloorForm').find('[name=bidx]').val();
keyword= keyword.replace(/\s/g,""); // 문자열내의 모든 공백 제거
var regExp = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi; // 특수문자 제거
keyword = keyword.replace(regExp,"");
if(keyword.length == 0){
alert('검색어를 입력하세요');
$('input[name=keyword]').focus();
return false;
}
MemberListTable(where,keyword,1,uri,idx);
}
라디오버튼의 value 가져오기
$("#FloorForm").find("[name=chk_confirm]:checked").val();
select박스
* 선택된값 가져오기 : $("#FloorForm>[name=cate]>option:selected").val() );
* 값 선택하기 : $("#FloorForm").find("[name=cate]>option@[value=BLOG]").attr('selected','true');
<form id="frm" name="frm">
<input type="text" name="price" value="100" />
<input type="text" name="price" value="200" />
<input type="text" name="price" value="300" />
<input type="text" name="price" value="400" />
</form>
var Price = $("#frm input[name='price']").eq(2).val();
'Web 프로그램 > js, jQuery' 카테고리의 다른 글
| [Javascript/jQuery] 사업자 번호 체크 (0) | 2021.06.13 |
|---|---|
| [Javascript] 맥북 node.js install (0) | 2021.06.11 |
| jQuery 클릭이벤트 강제 실행(programmatically click) (0) | 2019.01.31 |
| 검색어 입력후 엔터키 누르면 실행되는 코드 (0) | 2019.01.29 |
| jQuery 입력값 체크 함수 만들어 사용하기 (0) | 2019.01.26 |



