####################################################
### curl update
####################################################
# CentOS 7.X 에서 curl -V 를 하면 7.29 버전이 설치되어 있다.
# 아래 코드는 트랜드마이크로 서버 백신 설치를 위해서 필요한 옵션이다.
curl --version
# curl 7.29.0 (x86_64-redhat-linux-gnu)
vi /etc/yum.repos.d/city-fan.repo
[CityFan]
name=City Fan Repo
baseurl=http://www.city-fan.org/ftp/contrib/yum-repo/rhel$releasever/$basearch/
enabled=1
gpgcheck=0
저장하고 나온다.:wq
yum -y install epel-release
yum -y install curl libcurl
curl --version
########################################################################################
#### SQLite 설치
########################################################################################
# sqlite RPM 다운로드 방법
# https://kojipkgs.fedoraproject.org//packages/sqlite/ 에 접속하여 확인한다.
# Python 버전이 높으면 SQLite 버전도 높은 버전을 요구한다. rpm 높은 버전 설치 실패해서 포기했다.
# 먼저 3.10.2 버전으로 rpm 업데이트를 한다.
cd /root
mkdir sqlite3
cd sqlite3
wget https://kojipkgs.fedoraproject.org//packages/sqlite/3.10.2/1.fc22/x86_64/sqlite-3.10.2-1.fc22.x86_64.rpm
wget https://kojipkgs.fedoraproject.org//packages/sqlite/3.10.2/1.fc22/x86_64/sqlite-devel-3.10.2-1.fc22.x86_64.rpm
sudo yum -y install sqlite-3.10.2-1.fc22.x86_64.rpm sqlite-devel-3.10.2-1.fc22.x86_64.rpm
sqlite3 –version
.quit
cd /root
rm -rf sqlite3/
# 3.36 버전 설치
# 1. 3.36 버전 Download 및 설치
cd /root/
sudo wget https://sqlite.org/2021/sqlite-autoconf-3360000.tar.gz
sudo tar -zxf sqlite-autoconf-3360000.tar.gz
cd sqlite-autoconf-3360000/
./configure --prefix=/usr/local/sqlite
make
sudo make install
# /usr/local/sqlite 폴더가 생성된 것을 확인할 수 있다.
# 3.36 다운로드 버전 삭제
cd /root
rm -rf sqlite-autoconf-3360000/
rm -rf sqlite-autoconf-3360000.tar.gz
# 2. bashrc 에 영구 저장하기
cd /root
vi .bashrc
alias sqlite3=/usr/local/sqlite/bin/sqlite3
export LD_LIBRARY_PATH=/usr/local/sqlite/lib:${LD_LIBRARY_PATH}
:wq
source .bashrc
# 버전 확인
sqlite3 –version
.quit
# .quit 는 종료 명령어
# 수동으로 빌드설치한 버전은 prefix=/usr/local/sqlite 를 참조하여
# /usr/local/sqlite/bin/sqlite3, /usr/local/sqlite/lib/libsqlite3* 에 존재한다.
# LD_LIBRARY_PATH 를 지정후 실행하면 우리가 빌드한 버전을 바라보게 된다.
# 서버를 재부팅하면 설정값이 날라가기 때문에 반드시 .bashrc 에 반영하자.
export LD_LIBRARY_PATH=/usr/local/sqlite/lib:$LD_LIBRARY_PATH
#########################################################
CentOS7 파이썬 설치
############ yum ########################################
# Python3.X를 설치하면 yum 명령어가 먹히지 않을 수 있다. 이를 방지하기 위해서 아래와 같이 변경해줘야 한다.
vi /usr/bin/yum
첫줄에 python 을 python2.7 로 변경하고 저장(:wq)한다.
vi /usr/libexec/urlgrabber-ext-down
첫줄에 python 을 python2.7 로 변경하고 저장(:wq)한다.
##########################################################
#1. Repository 변경
yum -y install epel-release
yum -y install wget make cmake gcc bzip2-devel libffi-devel zlib-devel
sudo yum -y groupinstall "Development Tools"
yum -y install zip unzip mc git net-tools
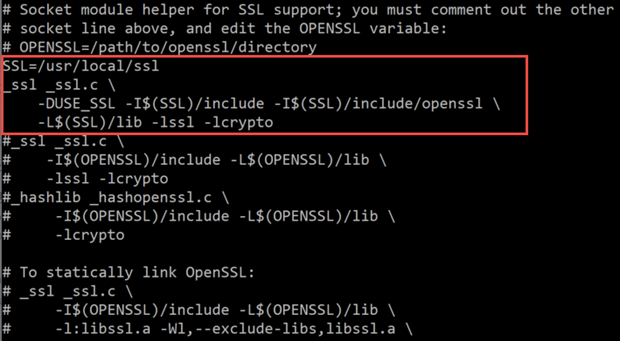
#2. openssl 설치
# openssl version 을 확인시 OpenSSL 1.1.1t 7 Feb 2023 이면 이미 최신으로 설치되었으니 다음단계로 넘어간다.
openssl version
cd /root
sudo yum -y remove openssl openssl-devel
openssl version
wget https://www.openssl.org/source/openssl-1.1.1t.tar.gz
tar xvf openssl-1.1.1t.tar.gz
cd openssl-1.1.1t/
./config --prefix=/usr/local/openssl --openssldir=/usr/local/openssl
make
sudo make install
sudo ldconfig
sudo tee /etc/profile.d/openssl.sh<<EOF
export PATH=/usr/local/openssl/bin:\$PATH
export LD_LIBRARY_PATH=/usr/local/openssl/lib:\$LD_LIBRARY_PATH
EOF
source /etc/profile.d/openssl.sh
# which openssl
/usr/local/openssl/bin/openssl
openssl version
OpenSSL 1.1.1t 7 Feb 2023
# 3. Python 설치
# https://www.python.org/ 에서 최신버전을 확인하여 최신버전으로 숫자를 변경한다.
# 완전 최신버전 보다는 약간 낮은 버전으로 설치했다.
cd /root
wget https://www.python.org/ftp/python/3.11.9/Python-3.11.9.tgz
tar -zxvf Python-3.11.9.tgz
cd Python-3.11.9
LDFLAGS="${LDFLAGS} -Wl,-rpath=/usr/local/openssl/lib" ./configure --with-openssl=/usr/local/openssl --enable-loadable-sqlite-extensions
make
sudo make altinstall
# 4. bashrc 에 영구 저장하기
cd /root
vi .bashrc
alias python3='/usr/local/bin/python3.11'
alias python='/usr/local/bin/python3.11'
alias pip='/usr/local/bin/pip3.11'
:wq (저장)하고 빠져나온다.
source .bashrc
# 5. 설치 확인
# 만약 버전이 3.10.2 로 나온다면 제대로 설치된 것이 아니다.
python3 -c "import sqlite3; print(sqlite3.sqlite_version)"
python
>>> import sqlite3
>>> sqlite3.sqlite_version
Use exit() or Ctrl-D (i.e. EOF) to exit
>>> Ctrl-D
>>> import ssl
>>> ssl.OPENSSL_VERSION
python3 -V
# 6. 심볼링 링크 설정
sudo ln -s python3.11 python3
########################################################################################
# mysqlclient 설치 시점에 따라 버전업이 되어 있을 수 있다.
# mysqlclient-2.2.4.tar.gz 설치
# mariadb-devel 을 먼저 제거해준다.
# yum remove -y mariadb-devel
yum remove -y mariadb-devel.x86_64
# mysql Community Downloads
yum -y install https://dev.mysql.com/get/mysql80-community-release-el7-11.noarch.rpm
# mysql-devel 설치
yum -y install mysql-community-devel.x86_64
########################################################################################################
# 방화벽 설정
yum -y install firewalld
# 방화벽 데몬 시작
systemctl start firewalld
# 서버 부팅 시 firewalld 데몬 자동 시작 설정
systemctl enable firewalld
firewall-cmd --permanent --add-service=http
firewall-cmd --permanent --add-service=https
firewall-cmd --permanent --add-service=mysql
firewall-cmd --permanent --zone=public --add-port=3306/tcp
firewall-cmd --permanent --zone=public --add-port=8000/tcp
firewall-cmd --reload
firewall-cmd --list-all
################################
##### MariaDB 10.5 버전 설치 #####
################################
vi /etc/yum.repos.d/MariaDB.repo
# MariaDB 10.5 CentOS repository list
# http://downloads.mariadb.org/mariadb/repositories/
[mariadb]
name = MariaDB
baseurl = http://yum.mariadb.org/10.5/centos7-amd64
gpgkey=https://yum.mariadb.org/RPM-GPG-KEY-MariaDB
gpgcheck=1
sudo yum makecache fast
yum -y install mariadb-server mariadb-client
# mariadb 부팅 시 자동 시작 설정
systemctl enable mariadb
# mariadb 시작
systemctl start mariadb
# mariadb 상태 확인
service mariadb status
#######################
# Maria DB 보안 설정하기
#######################
mysql_secure_installation
아무것도 입력하지 않고 엔터
Root 비밀번호 설정 : Y 입력 후 엔터
Root 비밀번호 입력
Anonymous User 삭제 : Y 입력후 엔터
원격 root 로그인 불가 설정 : Y 입력후 엔터
Test DB 삭제 : Y 입력후 엔터
변경사항 반영 : Y 입력 후 엔터
# 서버 환경 설정
vi /etc/my.cnf.d/server.cnf
[mysqld]
collation-server = utf8_general_ci
init-connect='SET NAMES utf8'
character-set-server = utf8
vi /etc/my.cnf.d/mysql-clients.cnf
[mysql]
default-character-set=utf8
[mysqldump]
default-character-set=utf8
# MariaDB 재시작
systemctl restart mariadb
# MaraiDB 접속 및 설정 확인
mysql -u root -p
status
quit
#######################################################################
####### DB 생성 및 User 권한 등록 예시
#######################################################################
create database pythondb default character set utf8;
use mysql;
create user codefox@localhost identified by 'foxfullwonder!#';
grant all privileges on pythondb.* to codefox@localhost;
flush privileges;
exit;
// DB 생성
use pythondb;
// 테이블 밀어넣기
source pythondb.sql; -- DB read
// 테이블 백업
mysqldump -uroot -p --databases pythondb > pythondb.sql
########################################################################################
# Python 환경 설정
mkdir -p /home/httpd/python/
cd /home/httpd/python/
python3 -m pip install virtualenv
python3 -m pip install --upgrade pip setuptools wheel
# django 생성 명렁어라서 다시 실행하면 이미 있다고 나옴.
virtualenv venv
cd venv
# 가상환경 활성화
source /home/httpd/python/venv/bin/activate
# 가상환경 활성화 상태에서 설치
pip install django
# 설치된 장고 버전 확인
django-admin --version
pip install djangorestframework
pip install mysqlclient
# 파이썬 디버깅 도구 설치
pip install pylint
pip install twisted
# 가상환경 비활성화
deactivate
########################################################################################
# 장고 프로젝트 생성 및 Web 서버 구동 테스트
source /home/httpd/python/venv/bin/activate
cd /home/httpd/python/
# manage.py 파일 생성
# django-admin startproject 프로젝트명
django-admin startproject userModel
cd userModel
#chmod 755 manage.py
# makemigrations 를 하기전에 반드시 sqlite 3.27 이상 버전이 설치되어 있어야 한다.
# MariaDB 로 설정 값을 변경했다면 MariaDB가 설치되어 있어야 한다. 아래 MariaDB 파트를 참조하여 설치한다.
python manage.py makemigrations
python manage.py migrate
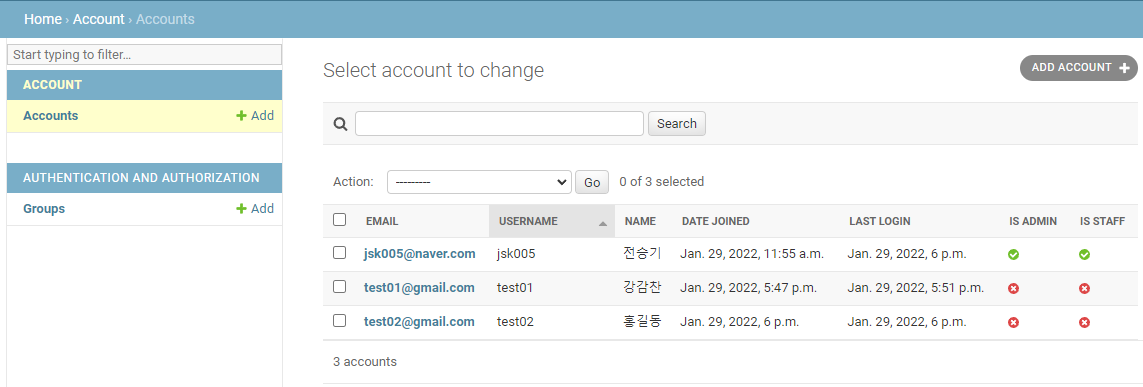
# 관리자 User 등록
python manage.py createsuperuser
# Python 장고 동작여부 확인 : Web 브라우저로 접속되어야 한다.
python manage.py runserver 0.0.0.0:8000
# 설치된 장고 프로젝트에 app 추가 방법
python manage.py startapp accounts
python manage.py startapp product
python manage.py startapp order
########################################################################################################
# Google Chrome 설치
yum -y install https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm
# 설치된 구글 크롬 버전 확인
google-chrome --version
########################################################################################################