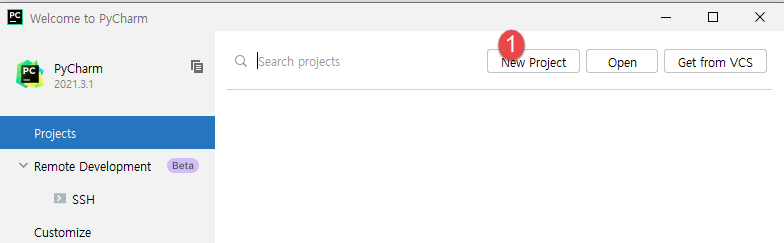
파이참(PyCharm)을 이용해서 장고 프로젝트를 생성하는 과정을 적어둔다.

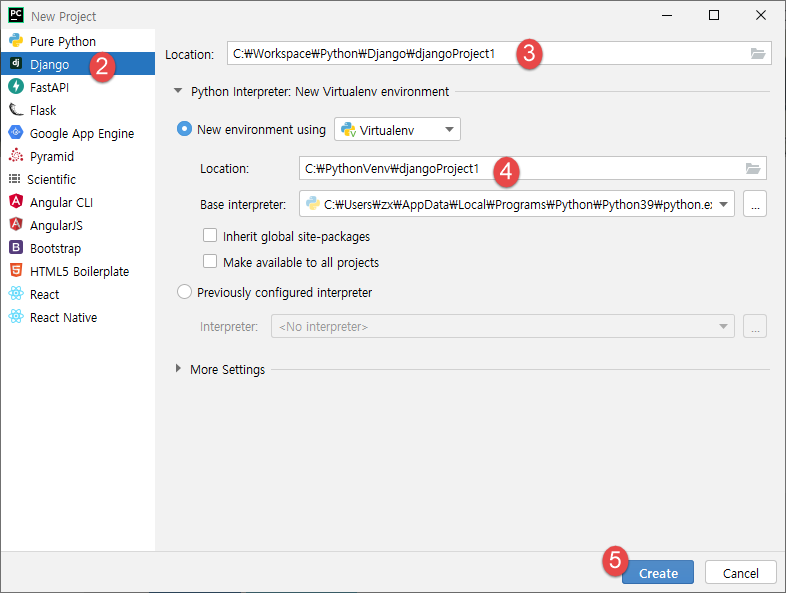
디렉토리를 정해두면 프로젝트명은 자동으로 생성되도록 나온다. 변경을 하던지 그대로 하면 된다.
Virtual 환경 설정 폴더는 별도로 지정하였다.

커맨드 창에서
python manage.py startproject djangoProject1
이라고 생성하는 것과 동일하게 자동으로 아래와 같이 프로젝트가 생성된 걸 확인할 수 있다.

애플리케이션 생성
startapp 을 생성하는 과정이다.
python manage.py startapp blog
python manage.py startapp accounts
웹 사이트에 대한 전체 프로그램을 프로젝트라고 하고, 모듈화된 단위 프로그램을 애플리케이션이라고 부른다.

그러면 장고(Django)가 accounts 디렉토리와 그 하위에 필요한 파일들을 생성해 준다.
blog 디렉토리와 그 하위에 필요한 파일들을 생성해 준다.
settings.py 파일 INSTALLED_APPS 의 아래에 두줄을 등록한다.
|
DEBUG = True
ALLOWED_HOSTS = ['*']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'accounts.apps.AccountsConfig',
'blog.apps.BlogConfig',
]
|
DB는 나중에 Maria DB나 MySQL DB를 사용할 경우를 대비하여 아래와 같이 몇줄 주석으로 처리해두었다.
|
# Database
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
# 'ENGINE': 'django.db.backends.mysql', # mysqlclient librarly 설치
# 'NAME': 'pythondb',
# 'USER': 'root',
# 'PASSWORD': 'autoset', # mariaDB 설치 시 입력한 root 비밀번호 입력
# 'HOST': 'localhost',
# 'PORT': ''
}
}
|
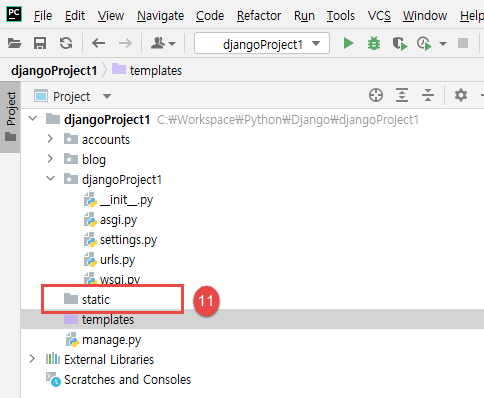
static 디렉토리를 추가하는 과정이다.


settings.py 하단 수정사항
|
LANGUAGE_CODE = 'en-us'
# 변경
TIME_ZONE = 'Asia/Seoul'
USE_I18N = True
# 변경
USE_TZ = False
# Static files (CSS, JavaScript, Images)
STATIC_URL = 'static/'
# static 디렉토리 추가
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
|
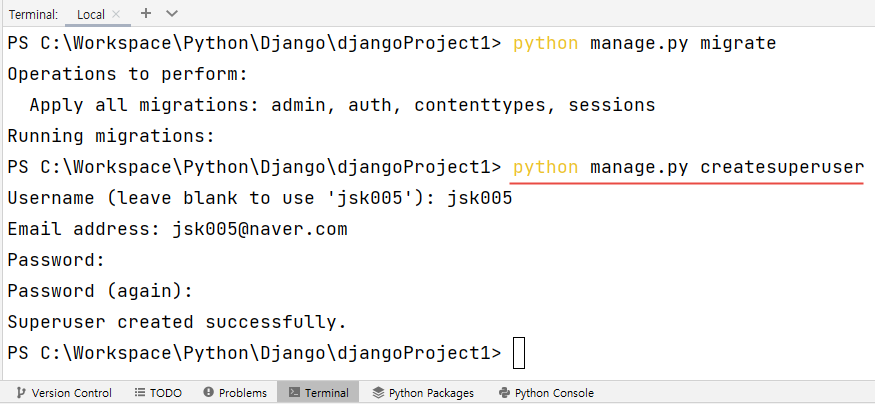
기본 테이블 생성
터미널 창을 열어
python manage.py migrate
를 해준다.
migration이란 테이블 및 필드의 생성, 삭제, 변경 등과 같이 데이터베이스에 대한 변경 사항을 알려주는 정보이다.

Superuser 생성
admin 사이트에 로그인하기 위한 관리자(superuser)를 생성한다.

- manage.py : 각종 장고 명령을 수행
- __init__.py : 모든 Python 패키지에 __init__.py를 둔다. 패키지를 임포트 할 때의 임포트 대상
- urls.py : 최상위 URL 설정. 앱 내에 별도 urls.py 를 추가하여 사용
- wsgi.py : 실 서비스에서의 웹 서비스 진입점
여기까지가 프로젝트 생성의 1단계 작업이다.
장고에서 Model은 데이터베이스에 액세스하는 컴포넌트이다.
- 장고의 ORM(Object Relation Mapping)은 DB와 모델을 연결시키는 다리 같은 역할을 한다.
- 다양한 DB를 지원하고, SQL 문장을 사용하지 않고도 테이블을 조작할 수 있다.
View는 데이터를 가져오고 변형하는 컴포넌트이다.
Template은 데이터를 사용자에게 보여주는 컴포넌트이다.
흔히 장고를 MVT 프레임워크라고 부른다.
장고 설치 디렉토리 확인 방법
python -c "import django; print(django.__path__)"
장고 가상환경 설정 디렉토리 하단에 설치된 것을 확인할 수 있다.
model 코딩
- models.py 에 테이블을 정의한다.
- admins.py 에 정의된 테이블이 Admin 화면에 보이게 한다.
- python manage.py makemigrations : DB에 변경이 필요한 사항을 추출한다.
- python manage.py migrate : DB에 변경사항을 반영한다.
- python manage.py runserver : 개발용 Web서버로 현재까지 개발한 사항을 확인한다.
models.py 파일 코드
|
# pip install django-taggit
# pip install django-widget-tweaks
# pip install pillow
# pip install pytz
# pip install -U pip setuptools wheel
# pip install pyopenssl ndg-httpsclient pyasn1
from django.db import models
from taggit.managers import TaggableManager
# 모델 : 테이블 정의
class Post(models.Model):
# PK(Primary Key)는 클래스에 지정해주지 않아도, 장고는 id라는 칼럼을 자동으로 만들어 준다.
title = models.CharField(verbose_name='TITLE', max_length=50)
description = models.CharField('DESCRIPTION', max_length=100, blank=True, help_text='simple description text')
content = models.TextField('CONTENT')
create_dt = models.DateTimeField('CREATE DATE', auto_now_add=True)
modify_dt = models.DateTimeField('MODIFY DATE', auto_now=True)
tags = TaggableManager(blank=True)
# def __str__(self) 메소드는 객체를 문자열로 표현할 때 사용하는 함수이다.
def __str__(self):
return self.title
def get_absolute_url(self):
return reversed('blog:post_detail', args=(self.id,))
def get_prev(self):
return self.get_previous_by_modify_dt()
def get_next(self):
return self.get_next_by_modify_dt()
|
admin.py 파일 코드
|
from django.contrib import admin
from blog.models import Post
# models.py 파일을 작성하고 난 이후에 이 코드를 작성한다.
class PostAdmin(admin.ModelAdmin):
list_display = ("id", "title", "modify_dt", "tag_list")
def get_queryset(self, request):
return super().get_queryset(request).prefetch_related('tags')
def tag_list(self, obj):
return u", ".join(o.name for o in obj.tags.all())
admin.site.register(Post,PostAdmin)
# 이후에 할 일 ==> 터미널 창에서 아래 두줄을 실행한다. 코드가 변경되면 다시 두줄을 실행한다.
# python manage.py makemigrations
# python manage.py migrate
# migration이란 테이블 및 필드의 생성, 삭제, 변경 등과 같이
# 데이터베이스에 대한 변경사항을 알려주는 정보
|
장고는 웹 요청에 있는 URL을 분석하고, 그 결과로 해당 URL에 매핑된 View를 호출한다.
|
from django.views.generic import ListView, DetailView
from blog.models import Post
# View : 애플리케이션의 제어 흐름 및 처리로직을 정의
# 클래스형 뷰를 코딩할 때 가장 먼저 고려할 것은 어떤 제네릭뷰를 사용할 것인가 이다.
# 테이블에서 여러개의 레코드를 가져오는 로직이 필요하면 ListView
# 테이블에서 한개의 레코드를 가져오는 로직이 필요하면 DetailView
class PostLV(ListView):
model = Post
# template_name = 'blog/post_list.html'
class PostDV(DetailView):
model = Post
|
URLconf
클라이언트로부터 요청을 받으면 장고는 가장 먼저 요청에 들어있는 URL을 분석한다.
보통 프로젝트 전체에 URL을 정의하는 프로젝트 URL과 앱마다 정의하는 앱URL 계층으로 나눠서 코딩하는 것이 일반적이다.
|
# 프로젝트 urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]
# 앱(blog) urls.py
# 파일을 별도 생성하고 아래와 같이 코드를 작성한다.
from django.urls import path
from blog import views
app_name = 'blog'
urlpatterns = [
path('post/list/', views.PostLV.as_view(), name='post_list'),
path('post/<int:pk>/', views.PostDV.as_view(), name='post_detail'),
]
|
'파이썬 > Django' 카테고리의 다른 글
| Python Django Login with jQuery(ajax) (0) | 2022.01.17 |
|---|---|
| Django Login 예제 (0) | 2022.01.16 |
| 파이썬 장고 admin 오픈소스 테마 적용 (0) | 2021.07.30 |
| Python Django MariaDB 사용 예제 (1) | 2021.07.20 |
| CentOS7 python3 yum 설치 및 가상환경 설정 (0) | 2021.07.17 |

