developers.kakao.com/ 에서 로그인을 한다.



build.gradle(Project)에서 카카오 레파지토리 설정
|
allprojects {
repositories {
google()
jcenter()
maven { url 'https://navercorp.bintray.com/maps' }
maven { url "https://jitpack.io" }
//mavenCentral()
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }
}
}
|
build.gradle (module)에 dependencies 설정
|
dependencies {
implementation "com.kakao.sdk:v2-navi:2.4.2" // 카카오내비
implementation group: 'com.kakao.sdk', name: 'kakaonavi', version: '1.30.6'
}
|
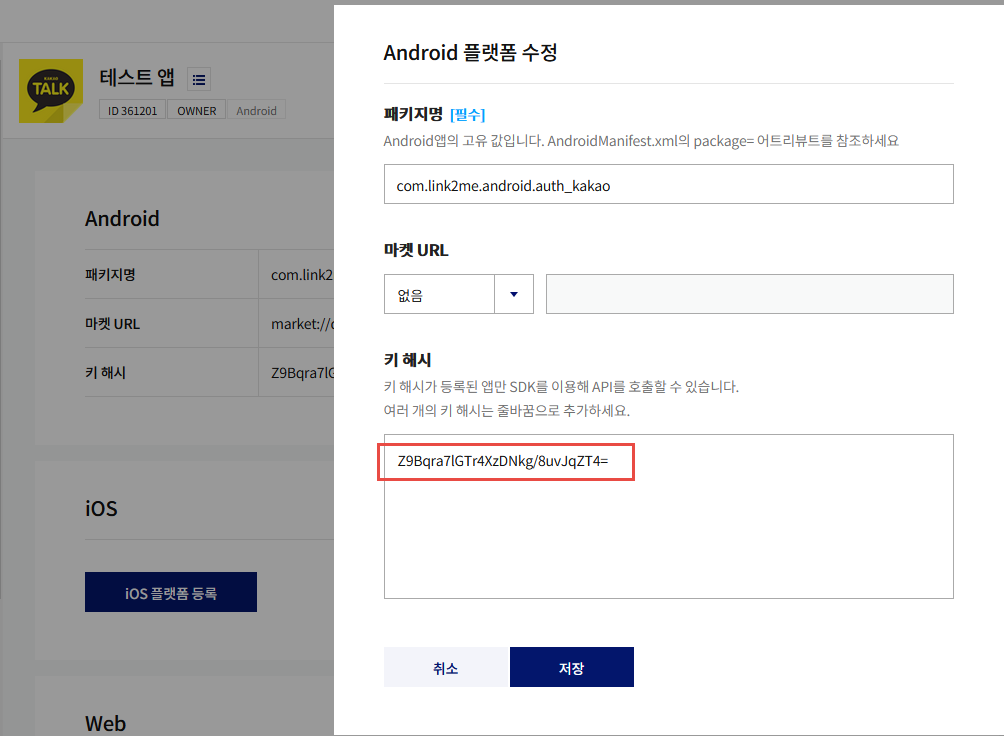
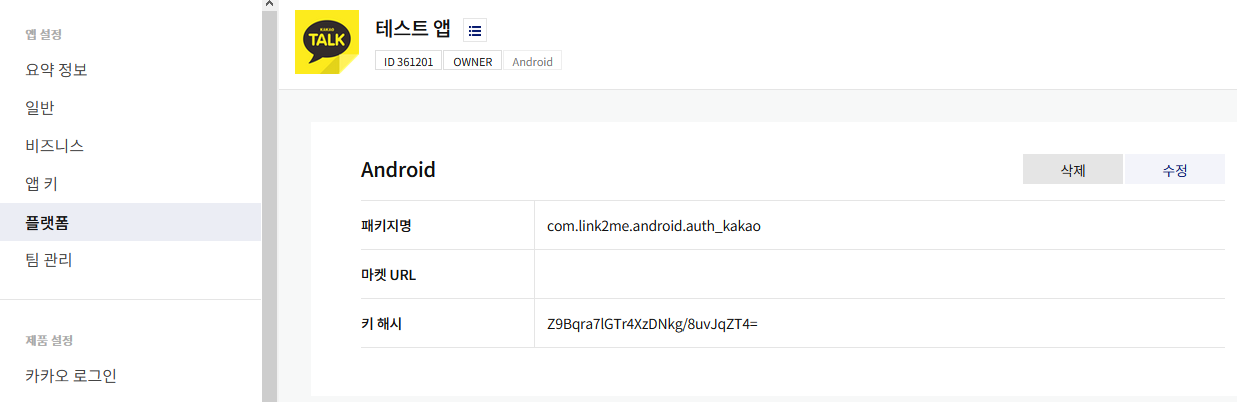
SDK 사용해서 키 해시 구하기
카카오 SDK를 통해서도 키 해시 확인이 가능하다.
|
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
context = this@MainActivity
// 카카오 내비 hashKey 등록을 위해 사용
val keyHash = com.kakao.util.helper.Utility.getKeyHash(this /* context */)
Log.d("Hash",keyHash)
}
|
※ 개발용 hash 키를 위 코드로 쉽게 Log 확인한 다음에 사이트에 등록했을 때는 잘 되었는데....
Release hash 키 등록을 윈도우 PC용으로 구해서 하니까 다른 코드가 나온다.
뭔가 잘못을 한 것인지 카카오내비가 동작하지 않았다.
그래서 아래 코드를 팝업창으로 띄워서 확인했더니 다른 키값을 반환한다.
이 코드로 생성된 hash 를 사이트에 등록하니 카카오내비가 정상적으로 구동된다.
|
// 카카오 내비 hashKey 등록을 위해 사용
val keyHash = com.kakao.util.helper.Utility.getKeyHash(this /* context */)
val message = keyHash
val builder = AlertDialog.Builder(context)
builder.setTitle("Release Key Hash")
builder.setMessage(message)
.setCancelable(false)
.setPositiveButton("OK") { dialog, id ->
dialog.dismiss()
}
val alert = builder.create()
alert.show()
|
728x90
'안드로이드 > Naver API' 카테고리의 다른 글
| Naver Map Clustering 적용 예제 (Android) (0) | 2022.02.25 |
|---|---|
| 현재 위치반경 범위 데이터 가져오는 SQL 쿼리 (0) | 2022.02.24 |
| [코틀린] GroupList 가져오기 (0) | 2020.08.02 |
| 구글 위치 API 로 현재 위치 좌표 얻기 (0) | 2020.07.18 |
| SlidingContentDrawer 메인화면 구성 및 Naver Map 구현 예제 (0) | 2020.07.15 |

