// jQuery prototype
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$.fn.changeColor = function(){
$(this).css('color', "red");
return this; // 생략 가능
};
</script>
<script>
$('#abc').changeColor();
</script>
jQuery Selector를 이용하는 메소드를 추가하려면 $.fn.메소드명 을 통해 추가한다.
this 키워드는 $("selector") 를 통해 들어온 jQuery Object를 의미한다.
chaining을 지원하기 위해 this를 return한다.
https://learn.jquery.com/plugins/basic-plugin-creation/ 를 참고하면 더 많은 내용을 확인할 수 있다.
|
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script><!-- jQuery prototype --> <script> $.fn.changeColor = function(){
$(this).css('color', "red");
};
$.fn.blueBorder = function(){
this.each(function(){
$(this).css("border","solid blue 1px");
});
return this;
};
$.fn.redText = function(){
this.each(function(){
$(this).css("color","red");
});
return this;
};
</script>
</head>
<body>
<div id="abc">
글자색 변환
</div>
<br>
<input id="b" type="button" value="Apply" /><br />
<div class="blue">1</div>
<div class="blue">2</div>
<div class="blue">3</div>
<script>
$('#abc').changeColor();
$("#b").click(function(){
$('.blue').blueBorder().redText();
});
</script>
</body>
</html>
|
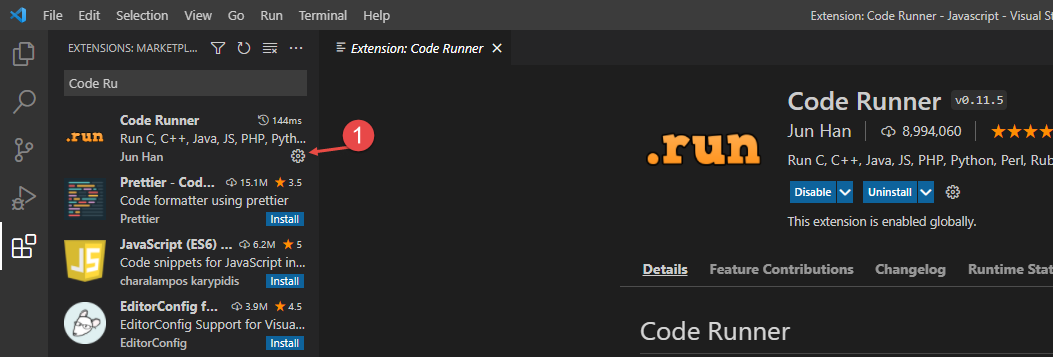
VSCode 에서 HTML, Javascript 개발 환경 구축하여 테스트 해보는 방법

Code Runner 를 설치하고 나서 VSCode 우측 상단의 ▷ 를 누르면 하단 콘솔창에 실행결과가 나온다.
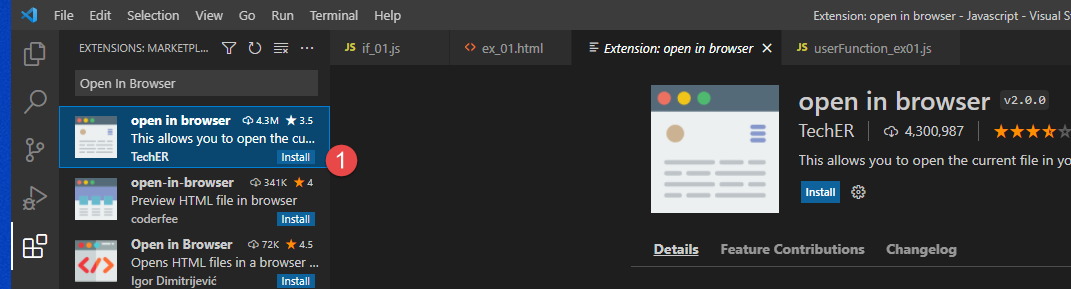
open in browser 를 설치하여 Web 브라우저 상에서 확인해보자.

VSCode 를 종료한 다음 다시 실행한 다음 VSCode 왼쪽 하단에 있는 설정 아이콘을 클릭한다.

검색창에서 open-in-browser.default 를 입력하고 chrome 이라고 입력해 준다.

아래와 같이 VSCode 창에서 ALT + B 를 누르면 크롬브라우저가 팝업되면서 결과가 화면에 출력된다.

'Web 프로그램 > js, jQuery' 카테고리의 다른 글
| 동적 li 태그 추가 예제 (0) | 2022.05.27 |
|---|---|
| Triggering create on injected HTML (0) | 2021.10.01 |
| jQuery + PHP 오름차순/내림차순 정렬 처리 (0) | 2021.07.25 |
| [Javascript] 단축 평가 (short-circuit evaluation) 논리 계산법 (0) | 2021.06.13 |
| [Javascript] 온라인 코드 에디터 codesandbox 사용법 (0) | 2021.06.13 |

