https://ko.reactjs.org/docs/react-component.html 에 기본적인 React Component 사항을 확인한다.

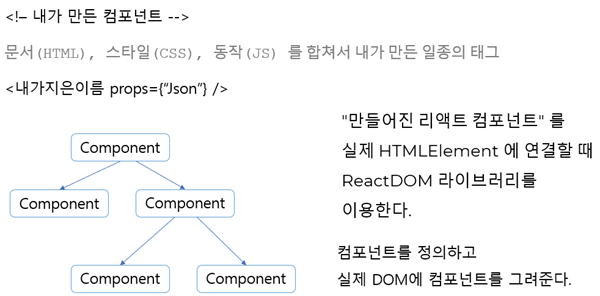
컴포넌트는 소프트웨어의 재사용성을 높이고 유지보수를 용이하게 하기 위해 나온 기술이다.
컴포넌트는 두 가지 인스턴스 속성으로 props와 state를 가지고 있다.
props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값이다.
어떠한 값을 컴포넌트에 전달해 줘야 할때 사용하며 할당된 후 컴포넌트 내부에서 값을 변경할 수 없다.
state는 컴포넌트 내부에서 선언하며 내부에서 값을 변경할 수 있다. 동적인 데이터를 다룰 땐 state를 사용한다.
둘(props, state)다 변경이 되면, render 가 다시 일어날 수 있다.
Class Component 예제1
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App Sample</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
//console.log(React);
//console.log(ReactDOM);
// 리액트 컴포넌트는 리엑트로 만들어진 앱을 이루는 최소한의 단위
// 컴포넌트는 데이터(props)를 입력받아 View(state) 상태에 따라 DOM Node를 출력하는 함수
// 컴포넌트 이름은 항상 대문자로 시작해야 한다.
// 소문자로 시작하는 컴포넌트는 DOM 태그로 취급하기 때문이다. // Class Component 정의
class ClassComponent extends React.Component {
// render() 메서드는 클래스 컴포넌트에서 반드시 구현돼야하는 유일한 메서드
render() {
return <div>Hello React world.</div>;
}
}
// 사용
ReactDOM.render(
<ClassComponent />,
document.querySelector('#root')
);
</script>
</body>
</html>
|
Function Component 예제1
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App Sample</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
// 컴포넌트 이름은 항상 대문자로 시작해야 한다.
// 소문자로 시작하는 컴포넌트는 DOM 태그로 취급하기 때문이다. // Function Component 정의
function FunctionComponent() {
return <div>Hello, React world.</div>;
}
// 화살표 함수 컴포넌트 정의
const FunctionComponent2 = () => <div>Hello, React world.</div>;
// 사용
ReactDOM.render(
<FunctionComponent />,
document.querySelector('#root')
);
</script>
</body>
</html>
|
React createElement 로 컴포넌트 만들기 예제
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App Sample</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
// 컴포넌트 이름은 항상 대문자로 시작해야 한다.
// 소문자로 시작하는 컴포넌트는 DOM 태그로 취급하기 때문이다.
const Component = () => {
return React.createElement('p', null, `type 이 "React 컴포넌트" 입니다.`);
// React.createElement(태그, props, childeren)
}
// 사용
ReactDOM.render(
React.createElement(Component, null, null),
document.querySelector("#root")
);
</script>
</body>
</html>
|
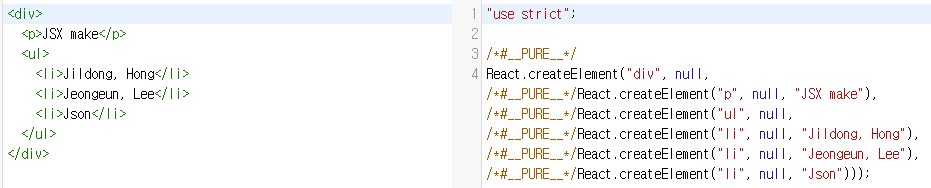
위 예제는 태그가 여러개 일 경우 처리하는데 상당히 어렵다.
https://babeljs.io/ 사이트에서 직접 입력해보면...

자동으로 React.createElement 를 생성해주는 걸 확인할 수 있다.
React 에서 사용하는 JSX 문법
- 최상위 요소가 하나여야 한다.
- 자식들을 바로 랜더링하고 싶으면, <>자식들</>를 사용한다.
- 자바스크립트 표현식을 사용하려면 {표현식}을 이용한다.
- if 문을 사용할 수 없기 때문에 삼항연산자 혹은 &&를 사용한다.
- style을 이용해 인라인 스타일링이 가능하다.
- class 대신 className을 사용해 class를 적용할 수 있다.
- 자식요소는 엄격하게 쌍으로 닫아야 하고, 자식요소가 없다면 열면서 닫아야 한다. <br />
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App Sample</title>
</head>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
// 사용
ReactDOM.render(
<div>
<div>
<h2>Front-end Frameworks</h2>
<ul>
<li>React</li>
<li>Angular</li>
<li>Vue.js</li>
</ul>
</div>
</div>,
document.querySelector("#root")
);
</script>
</body>
</html>
|
함수형 컴포넌트로 만들어서 바꾸면
|
<script type="text/babel">
function Component() {
return (
<div>
<div>
<h2>Front-end Frameworks</h2>
<ul>
<li>React</li>
<li>Angular</li>
<li>Vue.js</li>
</ul>
</div>
</div>
)
}
// 사용
ReactDOM.render(
<Component />,
document.querySelector("#root")
);
</script>
|
이제 값을 전달하는 컴포넌트를 구현하는 간단 예제이다.
|
<script type="text/babel">
function Component(props) {
return (
<div>
<div>
<h2>Front-end Frameworks</h2>
<ul>
<li>{props.item}</li>
<li>Angular</li>
<li>Vue.js</li>
</ul>
</div>
</div>
)
}
// 사용
ReactDOM.render(
<Component item="리액트" />,
document.querySelector("#root")
);
</script>
|
class 컴포넌트 값 전달 예제
전달하는 값이 없으면 기본으로 지정된 값이 보이는 걸 확인할 수 있다.
<Component item="React" /> 라고 값을 지정하면 지정된 값이 출력되는 걸 확인할 수 있다.
|
<script type="text/babel">
class Component extends React.Component {
render(){
return (
<div>
<div>
<ul>
<li>{this.props.item}</li>
</ul>
</div>
</div>
)
}
static defaultProps = {
item : "Vue.js"
};
}
// 사용
ReactDOM.render(
<Component />,
document.querySelector('#root')
);
</script>
|
state
|
<script type="text/babel">
class Component extends React.Component {
// state = {
// count: 0,
// }
constructor(props) {
super(props);
this.state = { count: 0}
}
render() {
return (
<div>
<ul>
<li>{this.props.item}</li>
<li>{this.state.count}</li>
</ul>
</div>
);
}
componentDidMount() {
setTimeout(() => {
this.setState({
count: this.state.count + 1,
});
}, 1000);
}
static defaultProps = {
item: "React"
};
}
// 사용
ReactDOM.render(
<Component/>,
document.querySelector('#root')
);
</script>
|
componentDidMount 처리를 다르게 하는 법
|
<script type="text/babel">
class Component extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0}
}
render() {
return (
<div>
<ul>
<li>{this.props.item}</li>
<li>{this.state.count}</li>
</ul>
</div>
);
}
componentDidMount() {
setTimeout(() => {
this.setState((previousState)=>{
const newState = { count: previousState.count + 1}
return newState;
});
}, 1000);
}
static defaultProps = {
item: "React"
};
}
// 사용
ReactDOM.render(
<Component item={"Front-End : React"} />,
document.querySelector('#root')
);
</script>
|
'React > React' 카테고리의 다른 글
| React Query String (0) | 2022.06.08 |
|---|---|
| React Router v6 (0) | 2022.06.07 |
| React useState (0) | 2022.06.04 |
| React 값 전달(부모 → 자식, 자식 → 부모) (0) | 2022.06.03 |
| React Event 처리하기 (0) | 2022.05.29 |

