타입스크립트(TypeScript)는 자바스크립트(JavaScript)를 기반으로 정적 타입 문법을 추가한 프로그래밍 언어이다.
자바스크립트는 C나 Java와 같은 C-family 언어와는 구별되는 아래와 같은 특성이 있다.
- Prototype-based Object Oriented Language
- Scope와 this
- 동적 타입(dynamic typed) 언어 혹은 느슨한 타입(loosely typed) 언어
이와 같은 특성은 클래스 기반 객체지향 언어(Java, C++, C# 등)에 익숙한 개발자를 혼란스럽게 하며 코드가 복잡해질 수 있고 디버그와 테스트 공수가 증가하는 등의 문제를 일으킬 수 있어 특히 규모가 큰 프로젝트에서는 주의하여야 한다.
TypeScript 또한 자바스크립트 대체 언어의 하나로써 자바스크립트(ES5)의 Superset(상위확장)이다. C#의 창시자인 덴마크 출신 소프트웨어 엔지니어 Anders Hejlsberg(아네르스 하일스베르)가 개발을 주도한 TypeScript는 Microsoft에서 2012년 발표한 오픈소스로, 정적 타이핑을 지원하며 ES6(ECMAScript 2015)의 클래스, 모듈 등과 ES7의 Decorator 등을 지원한다.
|
// TypeScript 전역 설치
npm install -g typescript
|
TypeScript 파일(.ts)은 브라우저에서 동작하지 않으므로 TypeScript 컴파일러를 이용해 자바스크립트 파일로 변환해야 한다. 최종적으로 런타임에서는 이렇게 출력된 JavaScript 코드를 구동시키게 된다.
tsc script 와 같이 입력하면 script.js 파일이 같은 폴더에 생성된다.
자바스크립트 오류
- 실행을 하면 원치 않는 결과를 반환하기도 한다.
|
const a = 3; // 정수
const b = '5'; // 문자열
console.log(a + b); // 결과 : 35
console.log(a * b); // 결과 : 15 (원치 않는 결과)
|
타입스크립트에서는
숫자면 숫자, 문자열이면 문자열이라고 타입을 선언해주어서 계산이 작동되지 못하게 하거나, 컴파일 전에 오류 메시지를 띄우게 한다.

위와 같이 에러라고 표시를 해주고 있다.
강제로 tsc ex001.ts 를 터미널 창에서 실행하면.... ES3 버전의 Javascript 파일로 만들어진다.
tsc ex001.ts -t ES2015 를 터미널 창에서 실행하면 ES5 버전의 Javasript 파일로 만들어진다.

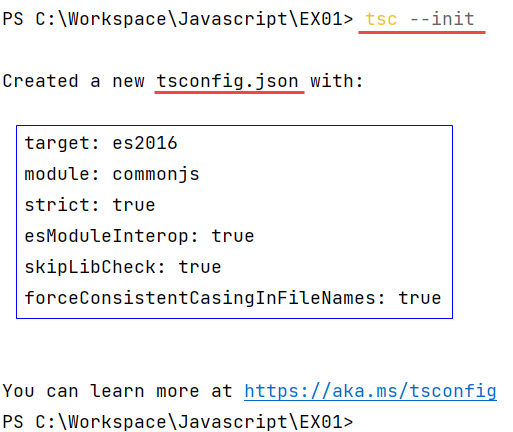
폴더에 있는 모든 ts 파일을 한꺼번에 js 파일로 만들려면 아래와 같이 하면 된다.

이제부터는 터미널 창에서 tsc 만 입력하면 자동으로 js 파일로 변경해준다.
만약 tsc ex001.ts 라고 입력하면 tsconfig.json이 무시되므로 주의하자.
TypeScript는 정적 타입을 지원하므로 컴파일 단계에서 오류를 포착할 수 있는 장점이 있다.
명시적인 정적 타입 지정은 개발자의 의도를 명확하게 코드로 기술할 수 있다. 이는 코드의 가독성을 높이고 예측할 수 있게 하며 디버깅을 쉽게 한다.
참고하면 도움되는 글
https://yozm.wishket.com/magazine/detail/1376/
TypeScript는 어떻게 공부해야 하나요? | 요즘IT
지금 현재 개발하는 상황을 보면 TypeScript는 피할 수 없는 하나의 대세가 된 것 같습니다. TypeScript가 나온 이후로 점점 TypeScript로 만들어지고 있는 라이브러리나 코드의 비중은 높아지고 있고 아
yozm.wishket.com
'React > typescript' 카테고리의 다른 글
| TypeScript any (0) | 2022.10.13 |
|---|

