VSCode 에서 코드 자동완성 기능을 사용하는 방법을 적어둔다.
WebStorm에서는 "코드 자동완성", "Auto Import" 추가 설정없이 기본 내장되어 있어 신경 쓸 필요가 없더라.
1. 코드 자동 완성
- VSCode extension 버튼을 클릭하고 "react code snippets"를 입력하고 설치한다.

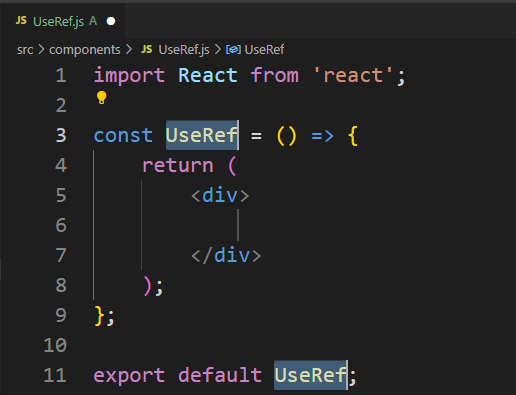
코드 파일에서
- 함수형인 경우 rsc 를 입력하고 탭키를 누르면 자동완성 기본 폼이 만들어진다.
- 클래스형 component인 경우 rcc 를 입력하고 탭키를 누르면 된다.

2. Auto Import
인터넷 강의를 듣다보면 VSCode로 설명하는데 import를 직접 추가 해주는 걸 보게 된다.

이렇게 추가해주고 나서 VScode를 한번 종료하고 나서 실행이 제대로 되더라.
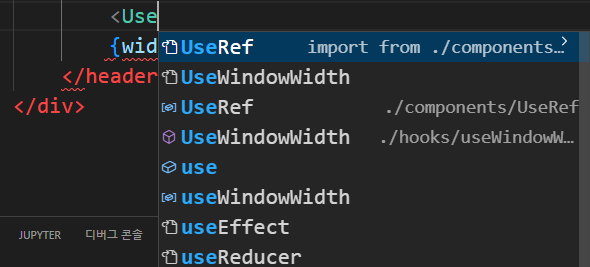
Use까지만 입력하면 자동으로 바로 아래에 팝업창이 나온다. 선택하면 자동 import가 된다.

728x90
'React > React TOOL&TIP' 카테고리의 다른 글
| [Webstorm] 함수 자동 완성 단축키 (1) | 2025.03.15 |
|---|---|
| React 프로젝트 실행 및 npm 최신버전 Update (1) | 2022.05.23 |

