1. ID 선택자
ID 선택자(Selector)는 페이지 안에서 하나 밖에 없는 고유한 엘리먼트를 나타내기 위해 사용한다.
ㅇ 앞에 #을 붙이고 영문으로 시작하는 이름을 부여한다.
ㅇ 같은 페이지 내에 한번만 적용하는 것이 원칙이다.
ㅇ 자바 스크립트 프로그램에서 값을 얻거나 수정할 때 사용하기도 한다.
ㅇ 다른 페이지와 중복해서 사용할 수 있다.
반면에, 클래스 Selctor 는 고유한 것이 아니기 때문에
한 문서내에서건, 전체 페이지에서건 어느 오브젝트에나 광범위하게 다 적용할 수 있다.
CSS : 본문 <body> 가 시작되기 전에 설렉터( Selector )로써 미리 정의한다.
2-1) 전역 셀렉터 : 모든 요소, 즉 모든 태그에 필요하다면 적용 가능
2-2) 클래스 셀렉터 : 특정 태그에 적용
2-3) ID 셀렉터 : ID셀렉터는 특정부위에 예외 처리를 할 때 사용한다.
2. Position : 태그들의 위치를 결정하는 CSS
| static | 모든 태그들은 처음에 position: static 상태다. 차례대로 왼쪽에서 오른쪽, 위에서 아래로 쌓인다. |
| relative | static 상태를 기준으로 top, right, bottom, left 방향으로 주어진 픽셀만큼 이동된다. 보통 태그는 같은 position이면 나중에 나온 태그가 더 위에 배치된다. z-index는 태그들이 겹칠 때 누가 더 위로 올라가는지를 결정하는 속성이다. |
| fixed | 고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정된다. 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다. |
| absolute | 뷰포트에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정된다. 부모 중에 포지션이 relative, absolute, fixed 가 없다면 가장 위의 태그(body)가 기준이 된다. position 을 설정했다면 부모 요소에 position 이 설정되어 있는지 확인하고 없다면, 부모 요소에 position:relative 를 추가하라. |
- top : 요소의 position 기준에 맞는 '위쪽'에서의 거리(위치)를 설정
- bottom : 요소의 position 기준에 맞는 '아래쪽'에서의 거리(위치)를 설정
- left :
- right :
3. z-index : position 적용된 요소에만 작동하며, 숫자가 높을수록 앞으로 배치된다. 기본값은 0이다.
4. display 프로퍼티
| block | 요소를 block 요소(element)처럼 표시한다. 따라서 요소 앞뒤로 줄바꿈된다. 사용 가능한 최대 가로 너비를 사용한다. 크기를 지정할 수 있다. div는 표준 블록 레벨 엘리먼트다. |
| inline | 기본값으로, 요소 앞뒤로 줄바꿈되지 않는다. 필요한 만큼의 너비를 사용한다. 크기를 지정할 수 없다. a, span 태그는 인라인 엘리먼트다. |
| inline-block | 내부는 block 처럼 표시되는데, 줄바꿈되지 않는다. |
| none | 보이지도 않고 해당 공간도 존재하지 않게 된다. visibility:hidden 은 width, height 값만큼 공간은 차지하는데 보이지 않는다. |
| flex | flexbox를 다루려면 주축과 교차축이라는 두 개의 축에 대한 정의를 알아야 한다. display: flex; /* 수평으로 나란히 정렬 */ flex-direction: column; /* 추가하면 수직으로 정렬된다. */ flex-direction: row; /* 수평 정렬 */ |
| 참조 : https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Flexbox%EC%9D%98_%EA%B8%B0%EB%B3%B8_%EA%B0%9C%EB%85%90 |
|
| .container { display: flex; flex-direction: row; justify-content: center; align-items: center; } |
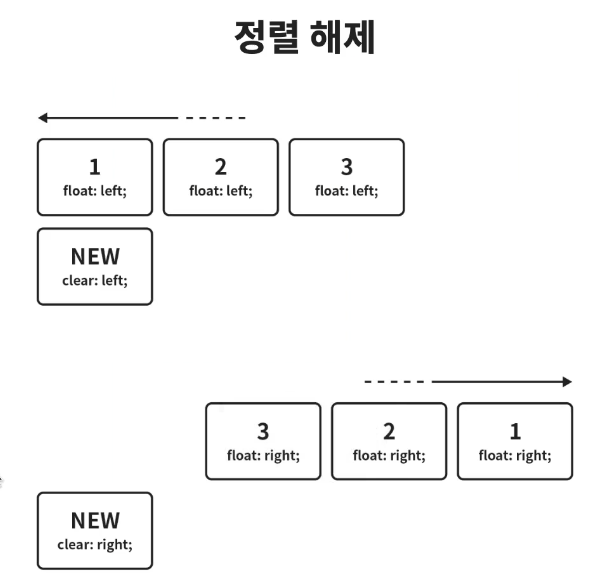
5. float : 요소를 왼쪽 또는 오른쪽에 배치할 때 유용한 속성이다.
float 속성을 부여한 요소의 다음 요소는 float 속성을 부여한 요소가 차지하는 위치만 제외하고 나머지 공간을 채우게 된다.
사진을 왼쪽 또는 오른쪽에 배치하고 그 주위를 텍스트로 채울 때 사용하거나, 사이트 레이아웃을 만들 때 사용한다.
| .box { float: left; width: 200px; height: 100px; margin: 1em; } .after-box { clear: left; } |
- inherit : 부모 요소에서 상속
- left : 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름.
- right : 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름.
- none : 요소를 부유시키지 않음
- clear:none 기본값으로 clear를 설정하지 않은 것과 같다.
- clear:left float:left 를 취소한다
- clear:right float:right 를 취소한다
- clear:both 왼쪽 오른쪽을 취소한다.

6. overflow : 내용이 요소의 크기를 벗어났을 때 어떻게 처리할지를 정하는 속성
7. box-sizing : 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성
- content-box : 콘텐트 영역을 기준으로 크기를 정한다.
- border-box : 테두리를 기준으로 크기를 정한다.
- initial : 기본값으로 설정한다.
- inherit : 부모 요소의 속성값을 상속받는다.
| * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } |
'Web 프로그램 > CSS' 카테고리의 다른 글
| [CSS] Table 꾸미기 (0) | 2018.05.13 |
|---|---|
| CSS 기초 (0) | 2015.03.16 |


