728x90
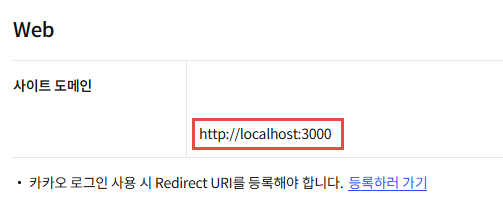
https://developers.kakao.com/ 에 접속하여 앱을 하나 생성하고 Web 사이트를 등록한다.
PC에서 구현하는 테스트 코드이므로 도메인은 http://localhost:3000 을 추가했다.

index.html 에 라이브러리 추가
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React 카카오맵</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_API%&libraries=services,clusterer,drawing"></script>
</body>
</html>
|
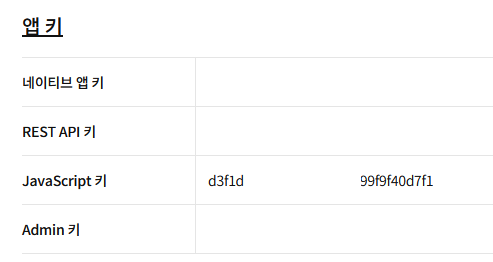
root 폴더에 .env 파일을 생성하고 아래와 같이 Key 값을 저장한다.
JavaScript 키를 복사하여 .env 파일에 붙여넣기 한다.


카카오맵 Sample 구현
- https://apis.map.kakao.com/web/guide/ 에 지도를 만들 영역 만들기 <div id="map" style="width:500px;height:400px;"></div> 를 포함하도록 되어 있다. return 문 안에 div 태크를 추가한다.
- 지도 띄우는 코드는 useEffect Hook을 이용하여 샘플코드를 아래와 같이 추가한다.
샘플에 나오는 var 변수를 사용해도 되고, const, let 등으로 변경하여 변수를 사용해도 된다.
- 최상위에 const { kakao } = window; 를 반드시 추가 해준다.
|
// App.js
import './App.css';
import KakaoMapEx1 from "./KakaoMapEx1";
function App() {
return (
<div className="App">
<KakaoMapEx1 />
</div>
);
}
export default App;
// KakaoMapEx1.js
import React, {useEffect} from 'react';
const { kakao } = window;
const KakaoMapEx1 = () => {
useEffect(() => {
let markers = [];
const container = document.getElementById("map"); // 지도를 표시할 div
const options = {
center: new window.kakao.maps.LatLng(37.566826, 126.9786567),
level: 12, // 지도의 확대 레벨
};
const map = new window.kakao.maps.Map(container, options);
const markerPosition = new kakao.maps.LatLng(37.365264512305174, 127.10676860117488);
const marker = new kakao.maps.Marker({
position: markerPosition
});
marker.setMap(map);
// 버튼 클릭에 따라 지도 이동 기능을 막거나 풀고 싶은 경우에는 map.setDraggable 함수를 사용
function setDraggable(draggable) {
// 마우스 드래그로 지도 이동 가능여부를 설정
map.setDraggable(draggable);
}
console.log("loading kakaomap");
}, []);
return (
<div>
<div id="map" style={{width:'100%', height:'800px',position:'relative', overflow:'hidden' }}></div>
</div>
);
};
export default KakaoMapEx1;
|
'React > React' 카테고리의 다른 글
| React Naver Map API 사용 샘플 (2) | 2022.10.25 |
|---|---|
| React useMemo & useCallback (0) | 2022.10.24 |
| React useRef 사용 예제 (0) | 2022.10.15 |
| React useReducer (0) | 2022.10.13 |
| React-bootstrap Header.js 테스트 (0) | 2022.08.21 |

