Vue.js 는 웹프론트엔드 프레임웍 중 하나이다.
프론트엔드 프레임웍은 React, Vue.js, Angular 가 있고 대세는 React 라고 한다.
2021년도에는 Javascript/jQuery 가 많이 사용되었는데 React 가 1위로 올라섰다고 한다.
Vue.js 는 컴포넌트 기반의 SPA(Single Page Application)를 구축할 수 있게 해주는 프레임워크이다.

Python Django 강의를 듣는데 Front-End 로 Vue.js 를 사용하고 있어서 간단하게 알아두어야 할 거 같아서 유투브 동영상을 보고 간략하게 기록해 두고 있다.
Vue 는 node.js 기반으로 되어있기 때문에 node가 설치되어야 한다.
https://nodejs.org/ko/ 에서 LTS 버전을 다운로드 받아 C:\ProgramFiles\nodejs 폴더에 설치한다. (default 설치 폴더)
커맨드 창에서 npm install --global yarn 을 실행하여 yarn을 설치를 한다.
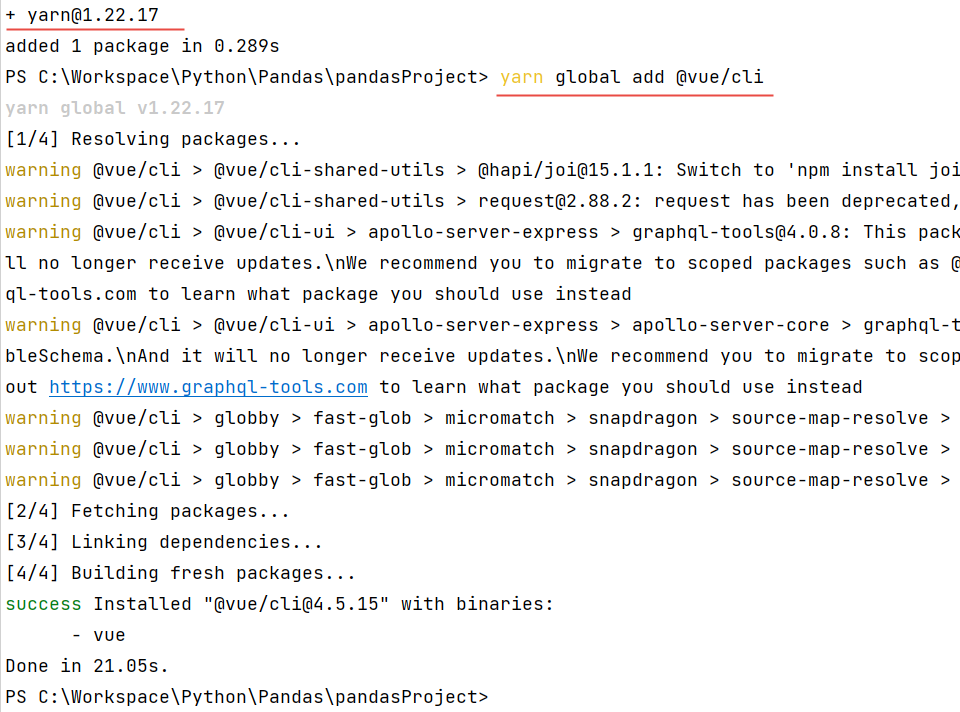
yarn global add @vue/cli 를 입력하여 vue.js 를 설치한다. (npm install -g @vue/cli 명령어와 동일)
npm install vue 는 하지 말라. 위에 yarn global add @vue/cli 만 하면 된다.
vue --version 을 했을 때 2.9.6 과 같이 2.X 버전이 설치되어 있다면 지워야 한다.
npm r -g vue-cli 를 하면 지워진다.

NPM: npm-cli.js not found when running npm 메시지가 나오면, node.js 설치파일을 다시 실행하여 Repair를 하면 해결되더라.
VSCode 에서 작업하는 과정은 생략한다.
프로젝트 생성
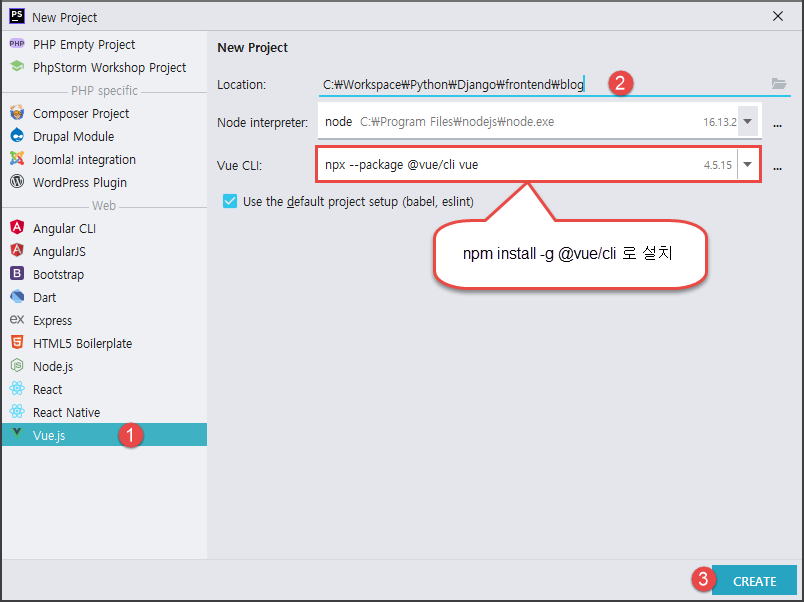
WebStorm 또는 PHPStorm 에서 아래 그림과 같이 선택하고 Create 버튼을 클릭한다.
또는 커맨드 창에서
vue create {프로젝트명} // 프로젝트명이 폴더로 생성된다.
vue create blog

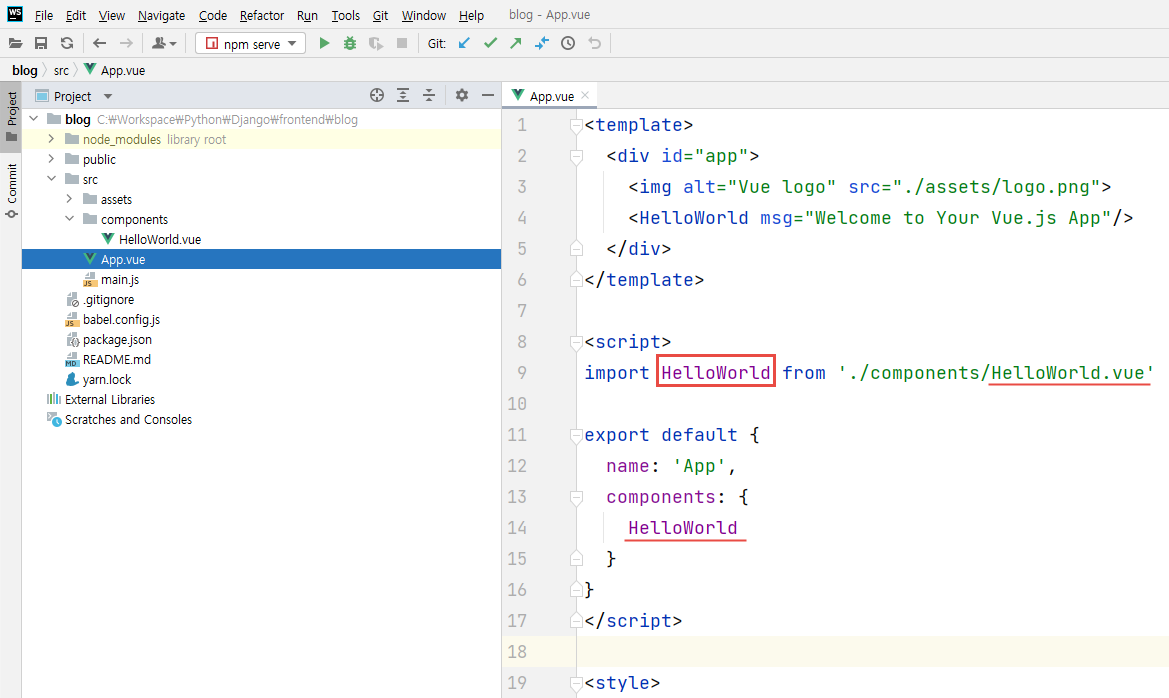
생성된 프로젝트는 아래 그림과 같다.
동작구조를 파악하기 위해 빨간색으로 표시된 부분을 주의깊게 보자.

프로젝트 구조
- package.json : 지정된 의존성이 node_modules에 설치 된다.
- node_modules : 앱 개발과 배포에 필요한 npm 패키지들이 저장 된다.
- src : 개발자가 작성한 코드 디렉토리
- public
- 공용으로 접근 가능한 정적 파일이 저장 된다.
- 배포버전을 빌드할 때 필요한 파일이 저장 된다.
- dist
- 빌드한 결과물이 저장 된다. (운영 서버에 배포할 파일이다.)
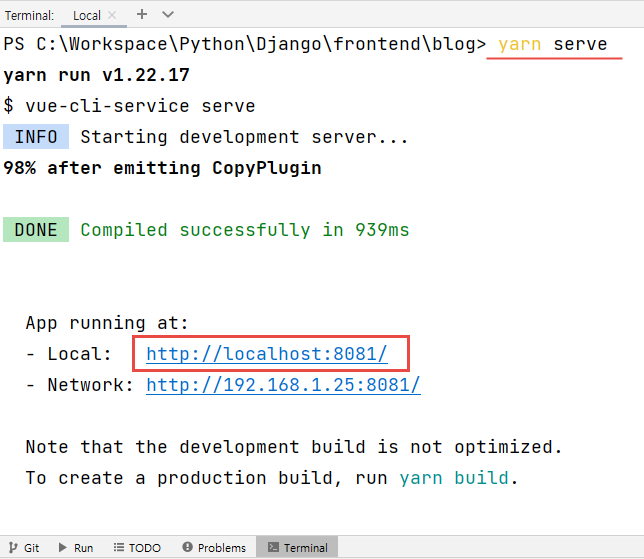
yarn serve 개발용 버전으로 웹 실행 (npm run server 와 동일 명령어)
터미널 창을 누르고 yarn serve 를 입력하고 엔터키를 치면....

위 그림의 빨간색을 누르면 아래와 같이 Web 브라우저가 구동되며 화면이 보이게 된다.

여기까지가 Vue.js 기본 환경 설정 방법이다.
build 배포용 버전으로 dist 생성
yarn build
'Web 프로그램 > Vue' 카테고리의 다른 글
| Vue.js 기본 화면 수정하기 (0) | 2022.01.14 |
|---|

