https://developer.android.com/guide/topics/resources/drawable-resource?hl=ko#Shape
드로어블 리소스 | Android 개발자 | Android Developers
드로어블 리소스는 화면에 그릴 수 있으며 getDrawable(int)와 같은 API를 사용하여 가져오거나 android:drawable 및 android:icon과 같은 특성을 사용하여 다른 XML 리소스에 적용할 수 있는 그래픽에 대한 일
developer.android.com
를 참고하면 된다.
실제로 비트맵을 사용하지 않아도 되므로 APK 파일 용량도 줄어들고 색상 변경이 편리하다.

|
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#FF7272" />
<size
android:width="44dp"
android:height="44dp" />
</shape>
|
oval : 타원형
rectangle : 사각형(default)
Layout 파일에서 사용법
|
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
app:layout_constraintTop_toBottomOf="@id/addButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/circle_red"
android:gravity="center"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold"
android:visibility="gone"
tools:visibility="visible"
tools:text="1" />
</LinearLayout>
|
kotlin 코드
|
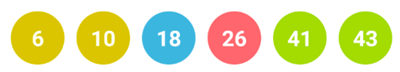
private fun setNumberBackground(number:Int, textView: TextView) {
when(number) {
in 1..10 -> textView.background = ContextCompat.getDrawable(this, R.drawable.circle_yello)
in 11..20 -> textView.background = ContextCompat.getDrawable(this, R.drawable.circle_blue)
in 21..30 -> textView.background = ContextCompat.getDrawable(this, R.drawable.circle_red)
in 31..40 -> textView.background = ContextCompat.getDrawable(this, R.drawable.circle_gray)
else -> textView.background = ContextCompat.getDrawable(this, R.drawable.circle_green)
}
}
|
728x90
'안드로이드 > Layout' 카테고리의 다른 글
| CoordinatorLayout custom toolbar (0) | 2021.08.29 |
|---|---|
| Material Components color (0) | 2021.08.19 |
| CardView tools:visibility (0) | 2021.08.12 |
| android 검색 + 버튼 배치 (0) | 2021.03.14 |
| 하단 TabLayout + ViewPager2 Layout 예제 (0) | 2020.12.30 |

