728x90
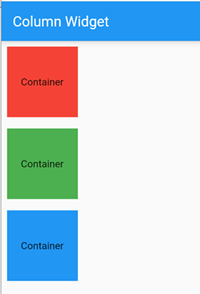
수직방향으로 위젯들을 나란히 배치하는 위젯이다.
Layout은 대부분 Column 과 Row를 조합하여 만들기 때문에 매우 자주 사용된다.
children 프로퍼티에는 여러 위젯의 리스트를 지정할 수 있다.

|
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: [
Container(
color: Colors.red,
width: 100,
height: 100,
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Container',
),
],
),
),
Container(
color: Colors.green,
width: 100,
height: 100,
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Container',
),
],
),
),
Container(
color: Colors.blue,
width: 100,
height: 100,
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Container',
),
],
),
),
],
),
);
}
|
'Flutter 앱 > Layout' 카테고리의 다른 글
| Flutter Custom Button (0) | 2022.07.25 |
|---|---|
| Flutter Row 위젯 (0) | 2022.06.24 |
| Flutter Container 위젯 (0) | 2022.06.24 |
| Flutter CustomScrollView (0) | 2022.06.21 |
| Flutter Drawer Widget (0) | 2022.06.16 |

