네이버 지도를 아이폰에서 띄우는 걸 테스트 해보다가 완전 맨붕에 빠졌다.
Android 폰에서는 잘 동작하는데, iOS 환경에서 네이버 지도가 화면에 나오지 않고, 에러 메시지는 다음과 같이 나온다.
******** Authorize Error : 잘못된 클라이언트 ID를 지정. 콘솔에서 앱 Bundle Identifier를 잘못 등록함
[ERROR:flutter/shell/common/shell.cc(1015)] The 'flutter_naver_map_sdk' channel sent a message from native to Flutter on a non-platform thread. Platform channel messages must be sent on the platform thread. Failure to do so may result in data loss or crashes, and must be fixed in the plugin or application code creating that channel.
See https://docs.flutter.dev/platform-integration/platform-channels#channels-and-platform-threading for more information.
flutter: Auth failed: NAuthFailedException(code: 401, message: 잘못된 클라이언트 ID를 지정. 콘솔에서 앱 Bundle Identifier를 잘못 등록함)
문제가 된 사항부터 파악하기 위해 순차적으로 적어보자.

https://console.ncloud.com/ 에 등록할 때부터 주의를 해야 한다는 걸 확인했다.
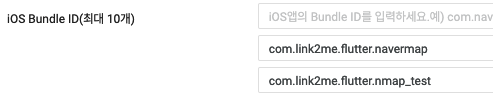
안드로이드에서는 com.link2me.flutter.nmap_test 로 등록하면 정상적으로 네이버 지도가 폰에 출력된다.
하지만, 아이폰에서는 네이버 지도가 화면에 출력되지 않으면서, 위와 같은 에러메시지가 나온다.
아예 언더바를 사용하지 않고 테스트를 해봤더니 정상적으로 네이버지도가 출력되는 걸 확인했다.
그래서 다시 com.link2me.flutter.nampTest 로 변경하여 등록했더니 네이버지도가 출력된다.
이것 때문에 몇시간을 삽질했는지 모르겠다. ㅠㅠㅠ
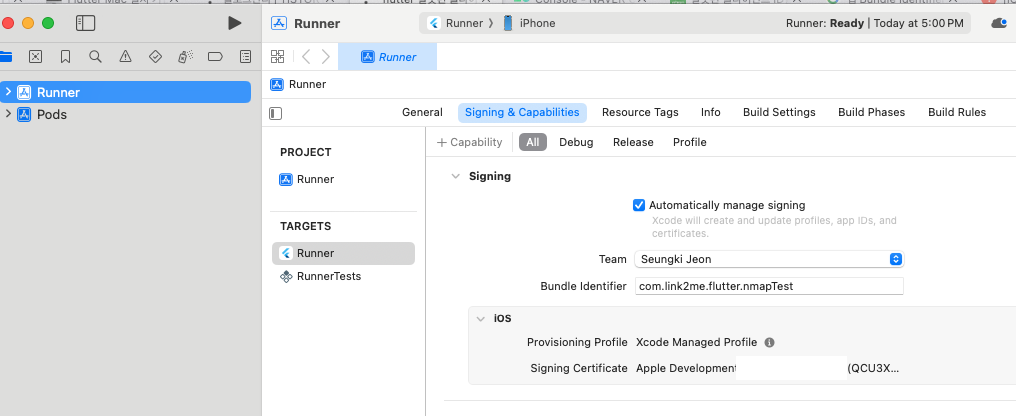
콘솔창에서 open ios/Runner.xcworkspace 를 하면 Xcode 가 실행된다.
여기서 보면 Bundle Identifier 가 자동으로 변경해준 것을 확인할 수 있다.
이 identifier 를 ncloud.com 에 등록해야 한다.

위 이미지에 보이는 Bundle Identifier 를 앱에서 찾는 방법
ios/Runner.xcodeproj/project.pbxproj 파일을 열어서 PRODUCT_BUNDLE_IDENTIFIER 를 검색한다.
그러면 PRODUCT_BUNDLE_IDENTIFIER = com.link2me.flutter.nmapTest; 와 같이 검색된 것을 확인할 수 있다.
아이폰 설정 사항
설정 앱 -> 개발자 -> 신뢰하는 컴퓨터 지우기
이 컴퓨터를 신뢰하겠습니까? 신뢰 선택 -> 설정한 폰 비밀번호 입력
관련이 있을지 없을지 여부는 모르겠는데 나중에 찾는데 도움될 거 같아서 적어둔다.
[iOS 앱 배포] 2. Identifiers (식별자) App ID 등록하기
애플 개발자 계정에서 App ID 를 등록하는 과정입니다. 1. https://developer.apple.com/ 에 들어간다. (Account > Certificates, IDs & Profiles > Identifiers) 클릭한다. Apple Developer Submit your apps today. Build your apps using Xcod
hsdev.tistory.com
'Flutter 앱 > 환경설정' 카테고리의 다른 글
| Flutter 아이폰 APP 실행 안되는 현상 해결 (0) | 2024.02.02 |
|---|---|
| flutter db test 에러 (0) | 2024.01.08 |
| Flutter Dart Data Class 자동 생성 (0) | 2023.12.13 |
| Flutter freezed data class 자동완성 (Android Studio) (0) | 2023.12.08 |
| Flutter Null Safety 확인 및 Migration (0) | 2022.06.25 |